Enhancing Air Canada Call Center Workflow
Designing a flow to enable Air Canada call center agents to rebook an itinerary in a quick and efficient way.

COMPANY
Amadeus
CLIENT
Air Canada
TIMELINE
2021 Q2 - Q3
TEAM
-
UX Designer (Me)
-
Product Manager
-
Product Owner
-
QA Engineer
-
Engineering Team
ROLE
End to End Product Design
-
UX Research
-
User Flow
-
Information Architecture
-
Wireframing
-
Usability Testing
-
Visual Design
-
Prototyping
Problem.
The number of flight rebookings for Air Canada increased by 5 folds during the COVID-19 lockdown. The airline call center agents found it extremely difficult to manage customer requests because of an overwhelming and convoluted web application - ATC Shopper Premium.
The airline agents would feel overwhelmed and were unable to accurately and efficiently capture the changes for customer requests due to information overload.
15 min Avg Call Handling Time
Negative Impact on Air Canada
Prompt.
How might we enable call center agents of Air Canada to rebook an itinerary in a quick and efficient way?
Final Impact.


YAYY!
Design
Process.

Stakeholder
Map.

Empathize
& Define.
01
Defining business goals
I was provided the following business goals at the beginning of the project by the management:

More
Aesthetic
Benchmark existing solutions
Design Reusable components
Create a baseline design for future products
Oops!

02
Constraints
There was a major legal restriction we faced while conducting the user research. Because of the ongoing pandemic and certain corporate constraints, conducting research with the real users, i.e, the airline agents wasn't feasible.
In order to build a deeper connection with the users and to get a better understanding of their problems, I approached the Airline Agent Trainers. They worked in close contact with the agents and knew a lot about their pain points.
I also conducted Design Sprints and Expert Reviews with the wizards of the product, Product Managers, and the global design team.
03
Defining user goals
Based on our research, I created two broad user personas:
Who will be using the product?
Who problems are they facing?

New Airline Call Center Agent
-
Gets confused with the amount of information and the content on the screen, leading to longer call durations.
-
Has to go through extensive training to understand the features and the functionalities to operate the website.

Experienced Airline Call Center Agent
-
Has to refer to a manual to understand some functionalities, despite using the website for years.
-
Tired of going to the periodic product training.
What are they expecting?
Simpler flow with better navigation to enable them to assist their customers quickly and more efficiently.
A less cluttered flow that is not completely different from the previous one.
Primary Task Flow.

Redefining the Problem.
How might we improve the user journey and lower the agent processing time?
Inspirations & Sketching.
This project has been a 4-months incremental process of continuous research, refinement, testing, development, and validation. I created more than 350 mockups, along with interactive prototypes.

Key
Changes.
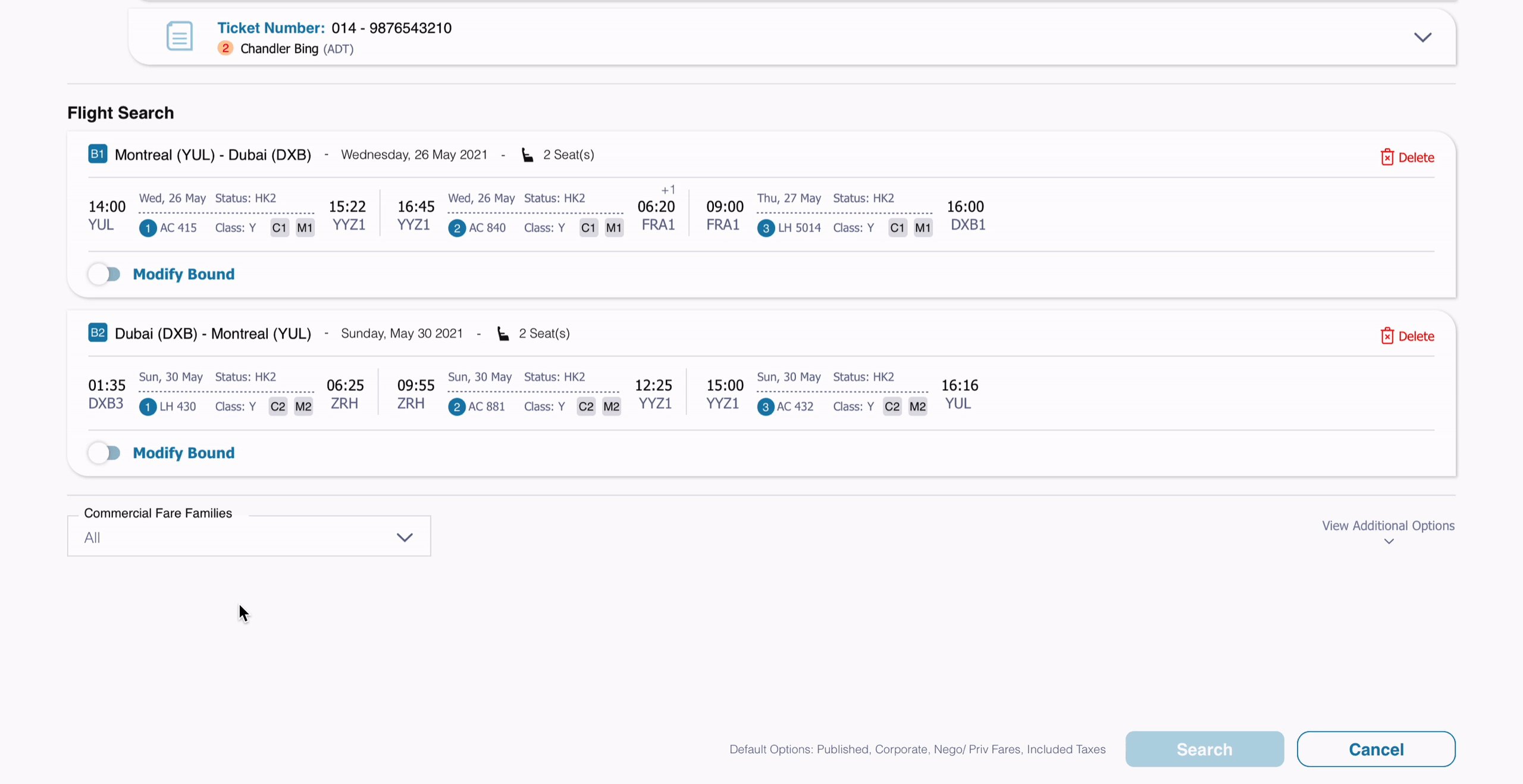
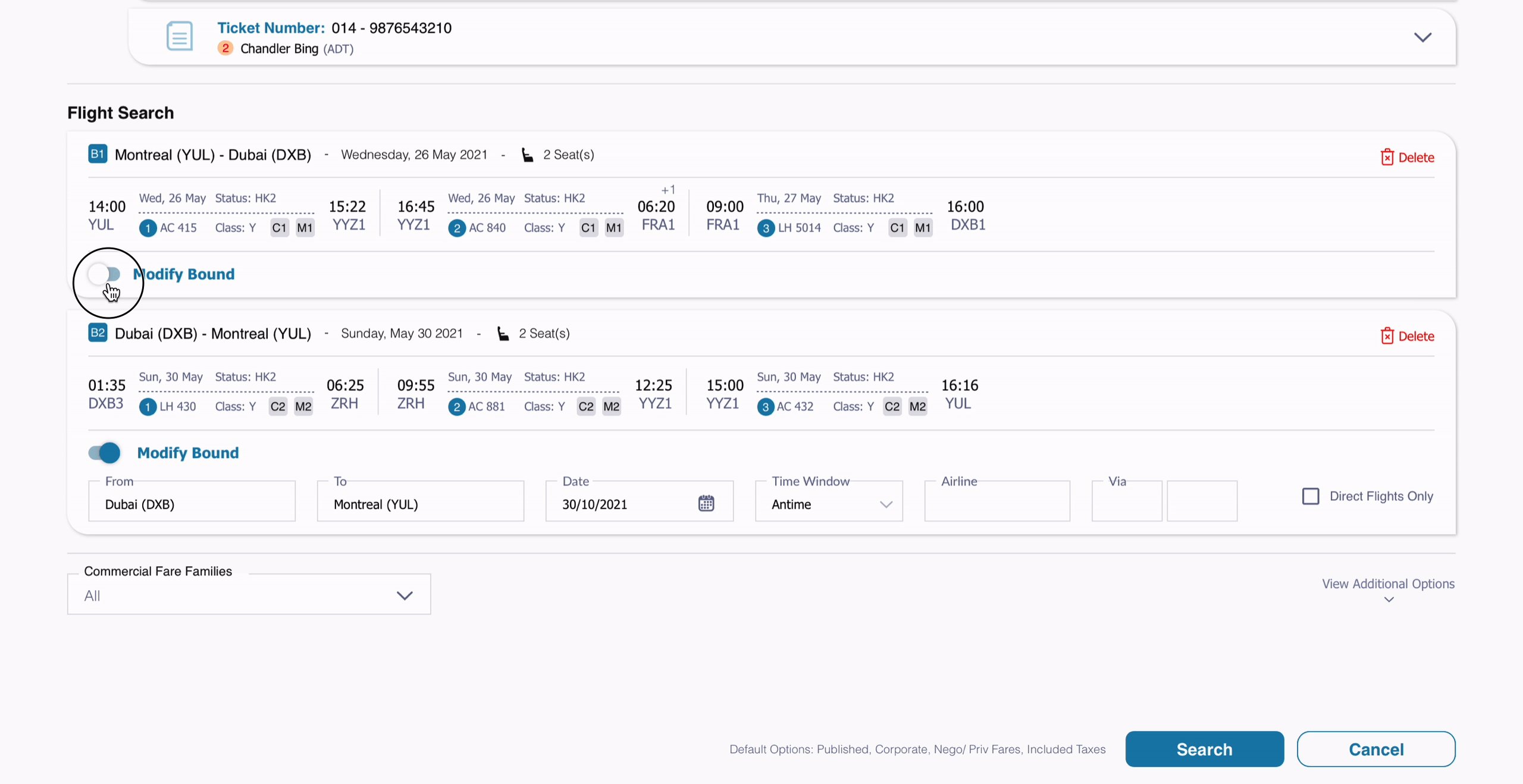
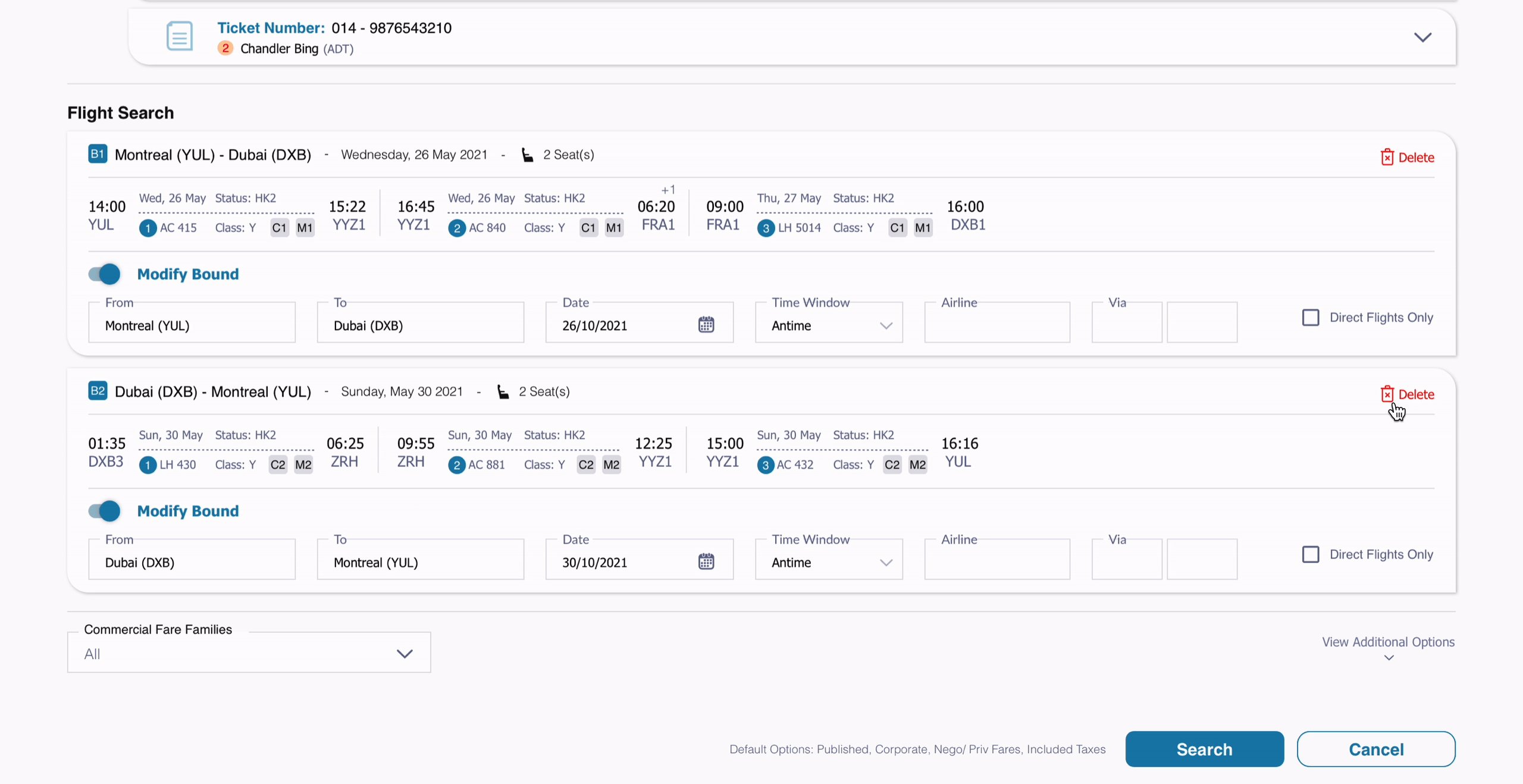
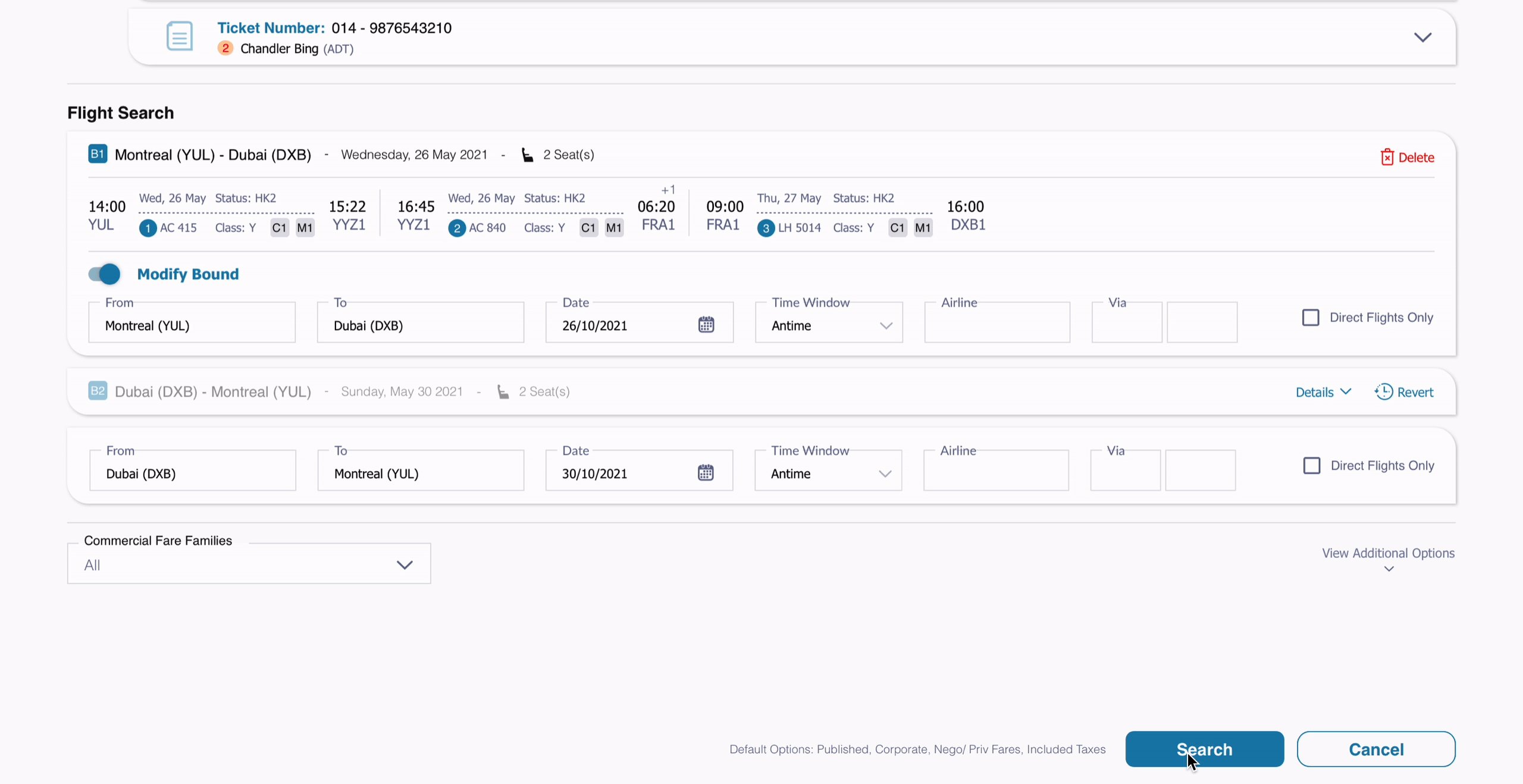
IIterative Process - ReSearching Page - Flight Search Section
01
Reducing the Cognitive Load
BEFORE:
Where do I search for the new flight?
What is this checkbox doing here?🧐
What are these two sections for?


I have issues!
ITERATION 1:
Detailed information of the current itinerary.
Edit button to modify the itinerary

Feedback with stakeholders including Agent trainers, Product Managers and the leadership team
-
Taking up too much space, not ideal for an agent on a B2B platform.
ITERATION 2:
Detailed information about the old itinerary
Icons to quickly scan sector information

Pre-populating search data and keeping limited input fields while searching

Feedback:
-
Discontinuity in information and action buttons
-
Positioning of the search panel confused agents
FINAL SOLUTION:
-
Toggle for modifying the bound - helped keep the UI clean. In case of an exchange, it could be toggled on and the search panel would appear.
-
Detailed description of the old flight before the search panel. It helped the agent relate better to the changes they were going to make.
-
Option to retrieve the deleted bound if a customer changes their mind. It saves valuable time as the agent does not have to start all over again.
-
Visible call to action sticky bar at the bottom of the page

Iteration 1 - ReSearching Page - Travel Documents Section
02
Progressive Disclosure of Information
BEFORE:
All these nested popups make the website harder to navigate

What is this extra step (landing page) for?

More
issues!
All this information is so overwhelming. I don't know what to do with it while I'm talking to the travellers.

ITERATION 1:
Improved sorting based advanced itinerary information

Secondary information on expanding the card
Additional search options collapsed to avoid informational overload
Accordion for details instead of pop-ups
Feedback with stakeholders including Agent trainers, Product Managers and the leadership team:
Pros:
-
Liked the elimination of extra steps and clicks
-
Found it less intimidating and easier to focus on primary data.
Suggested Changes:
-
Agents prefer sorting passengers based on ticket number rather than name
-
Need better explanation on the bounds
-
More focus on Information Architecture.
-
Optimize space.
FINAL SOLUTION:
Tooltips & Hover interaction for each bound
Focus on document
number
Keep only the primary and secondary information

Details for tertiary information
Instructions for handling special scenarios like Errors, infant travelers, flight delays, etc.

Final Iteration - Upsell Page - Flight Search
03
Improving the Flight Recommendation Panel
BEFORE:
The information is very clustered and hard to read
It's difficult and time-consuming to compare prices between different classes

I'm not done yet!

FINAL SOLUTION:
Flight details most frequently used by an agent *
Summary of first sector

Agents usually remember the airline number. Having it upfront helps them identify the flights better.
*
One click comparison between different classes

Airline logos made it visually easy for agents to look for particular airlines.
Detailed information panel on expand


The Stakeholder Meeting!
By the end of the agile sprint, we had a large stakeholder meeting with over 117 people from Amadeus and Air Canada. The project turned out to be hugely successful and well-received.
The project ended up accelerating the business gain for Amadeus as it encouraged Air Canada to seek similar designs for their other projects.
This eventually kickstarted 3 new projects.

Reflections.
01
Working on a limited budget
The project had limited man-hours assigned to it, which, if exceeded, would’ve led to budget constraints. Proposing any complicated designs would’ve resulted in additional work hours for the developers.
Therefore, I had to be very conscious of the product debt that came with every design decision. Every new piece of design creates product debt and therefore new constraints that will impact the following design solutions.
02
Seek feedback & advice
Since I was the only UX designer working on the flow, I approached a lot of people for feedback and advice. Talking to experienced designers, product managers, and experts working for ARDw augmented my design thinking skills and enabled me to think from a user's perspective.
In addition to giving me a better understanding of the flow, it also helped me improve my designs and deliver a solution that satisfied the user’s needs.
03
Convincing clients and the stakeholders
A major challenge was to convince the stakeholders and top management to bring a change in a product that had never employed a user-centric design approach.
Working on this project and having numerous iterations with the stakeholders taught me how to make people understand my design perspective and thereby, get the designs verified. In the end, I was successful in bringing about a positive change in a 15year old product.