Ripple: Elevating Payment Reporting & Reconciliation Experience
A case study about how we discovered a major underlying problem and built an MVP that reduced the operational time by 80% and amplified customer growth.

COMPANY
Ripple
TIMELINE
2 Months
(June - August 2023)
TEAM
As the lead designer, I collaborated closely with PMs, Engineers, the Design System team, and the UXR team.
MY ROLE
-
I spearheaded the end-to-end design process for users to search for their payments and download the data.
-
Additionally, I identified a critical gap and led the design of a Reporting and Reconciliation dashboard from the ground up, automating the entire process. This involved research, information architecture, design, securing stakeholder buy-in, and a strategic three-year plan.
As per the terms of a signed NDA, I am unable to publicly share all aspects of the project. However, I'd love to connect further and discuss the project in detail. Feel free to reach out to initiate a conversation.
Chapter 1: What Went Down?
Scenario
Imagine a scenario where you’re sending $100,000 from your office in the US to Brazil.

What is the process?
Where is my money?
When will it reach the destination?
As a result, the problems with the payments platform..

Bad Customer Experience
Manually Bridging Resource Gaps
Increased Challenges with Customer Growth
My project coming in
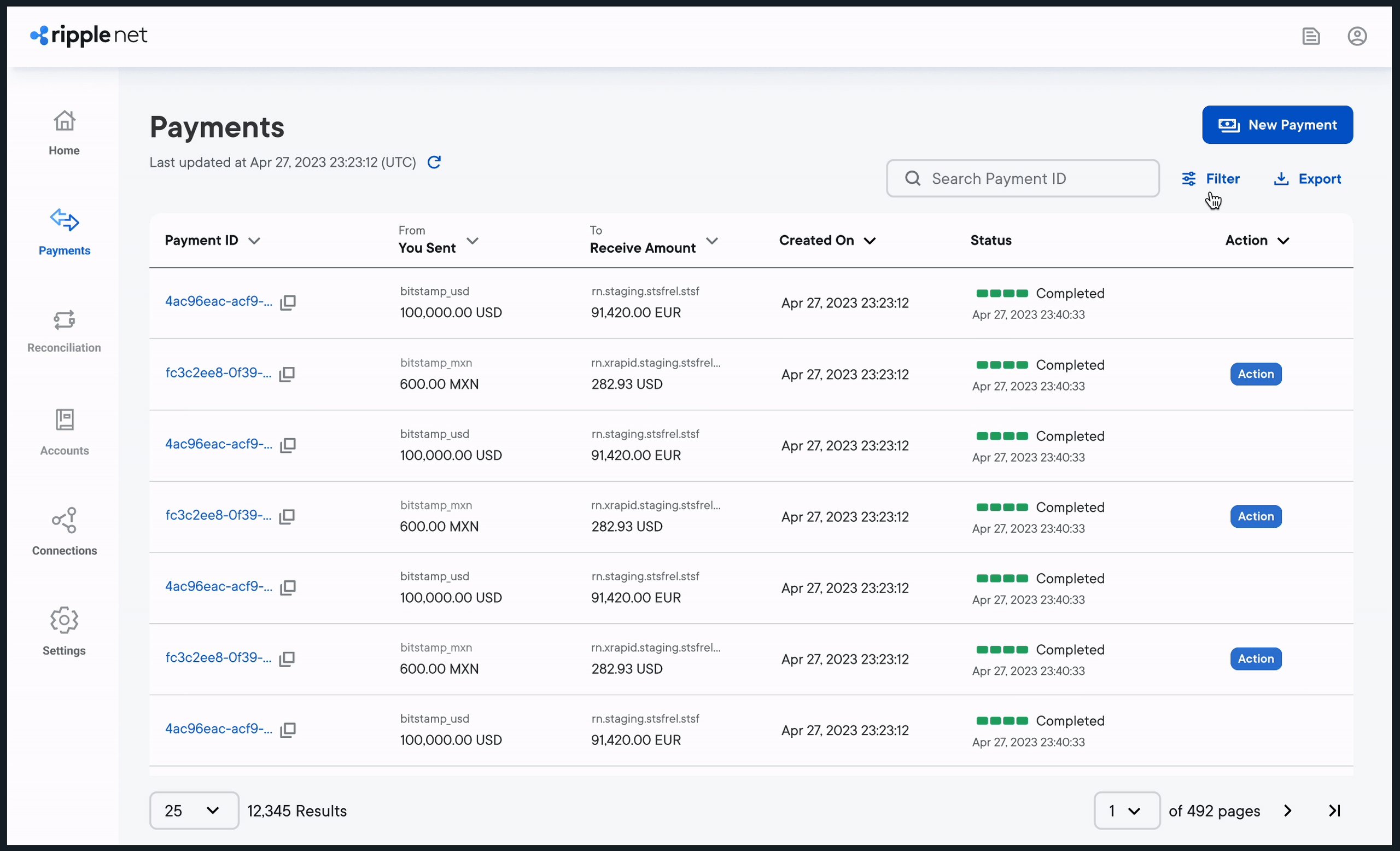
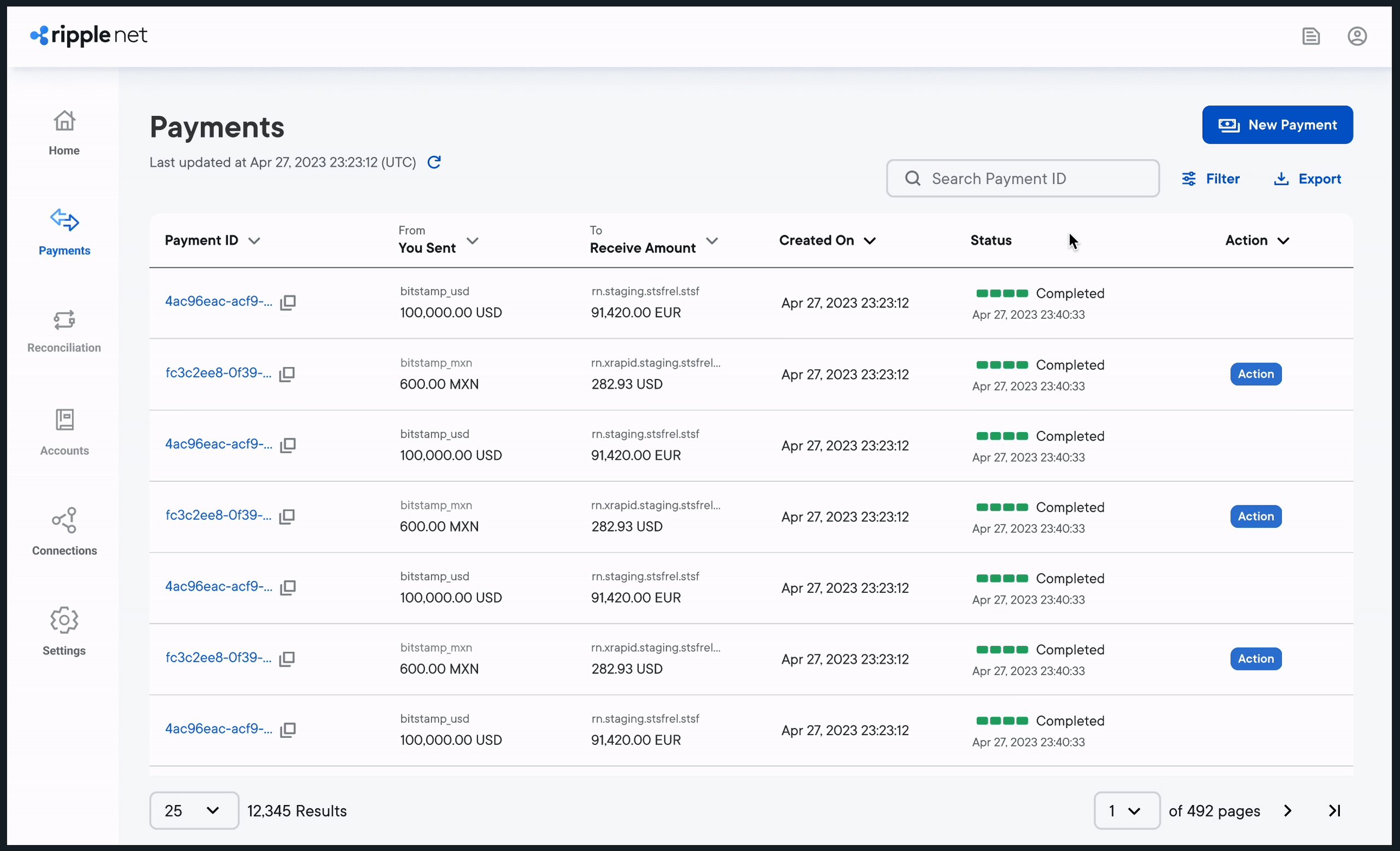
Simplifying the searching & downloading experience by improving UX for filters
THE DISCOVERY
Users struggled more with manual reconciliations and data customization
In my filters project research, I found a user insight that revealed a broader issue. I mapped the user's journey which helped me reveal an overlooked problem: users manually reconciled using unorganized data from various sources, causing payment errors, lost transactions, and wasted time.
Recognizing the issue's importance, I led a comprehensive solution while balancing my main project duties. Together with my PM, we created an MVP that became a key initiative at Ripple.

Pain Points
Poor Searching & Downloading Experience
Lack of flexible filters, causing inefficiencies in reconciliation efforts.
(The assigned internship project)

(The problems I discoved)
I cannot disclose this section publically, kindly reach out to hear a cool story!
Securing Management Buy-In: Aligning with Broader Organizational Goals


Chapter 2: Searching & Downloading Experience
Current challenges


Overwhelming number of filters
Inefficiency Searching for Payments
Repetitive & Time Consuming
A lesson from my manager - Competitive Analysis
We can draw inspiration from others' success and build on it without reinventing the wheel everytime.

Generating a breadth of ideas for rapid prototyping
My favorite part of the design cycle - Whiteboarding. Why?
-
Whiteboarding allows me to make mistakes, erase them, and start again.
-
It enables quick collaboration with the team, obtaining initial feedback, and iterating rapidly.

First iteration - The Side Sheet

01
Side-by-side view
Easily view the impact of applied filters on the table.
02
Design System Alignment
Its responsiveness met design system standards and enabled mobile use.
03
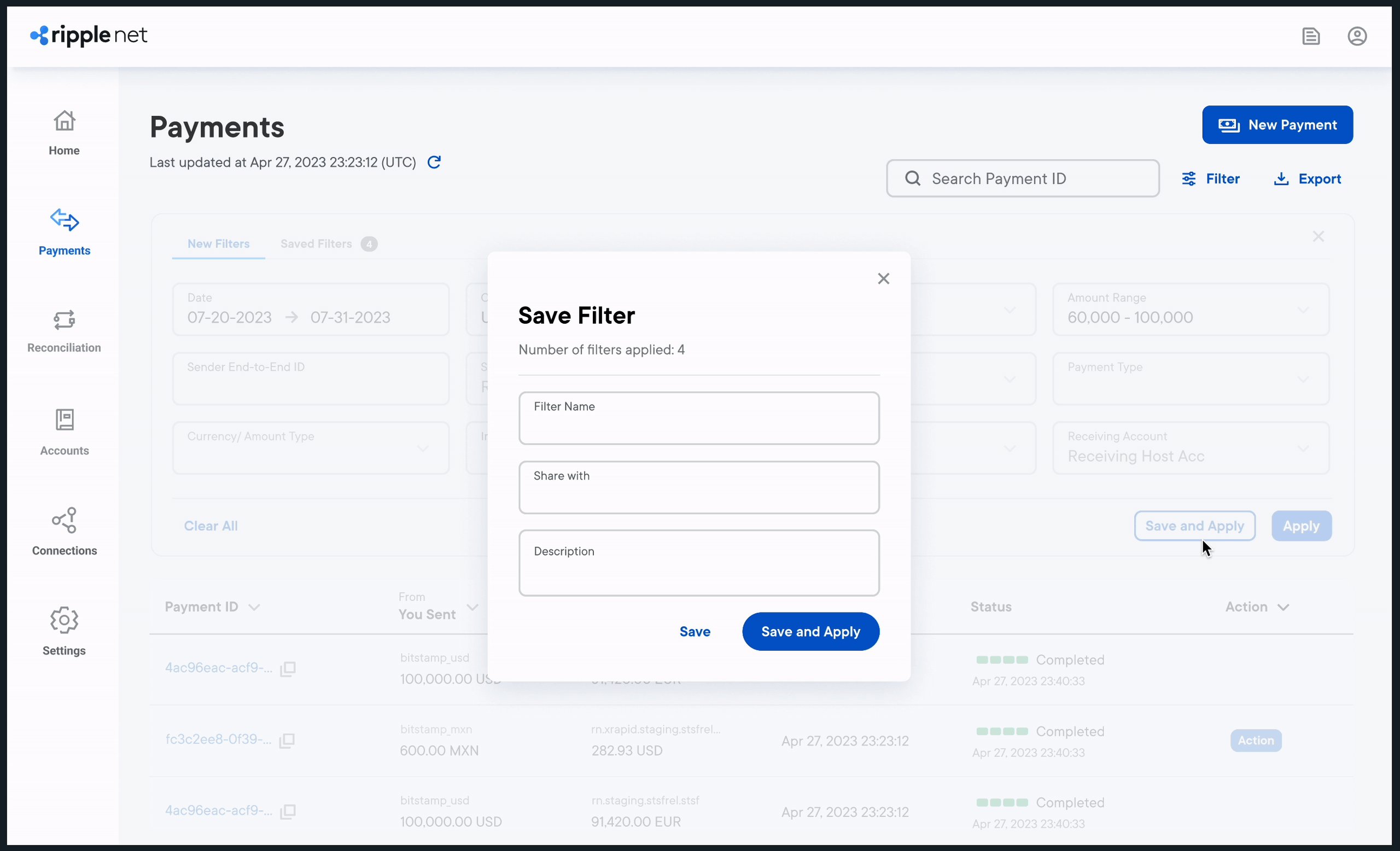
Save Filters
The "Save Filters" feature is promising, but needs more investigation.
BUT...
The side sheet design was time-consuming to develop; the business required a faster-to-build solution, one that doesn't demand extensive engineering time.
The failed explorations
Explore multiple design options, even suboptimal ones, to cover all possibilities, justify choices, and combine elements for the best solution. There are a few explorations for the save filter functionality.

Saved filter in a dropdown

Saved filter as overlays

A tab view with cards

Save filter interaction

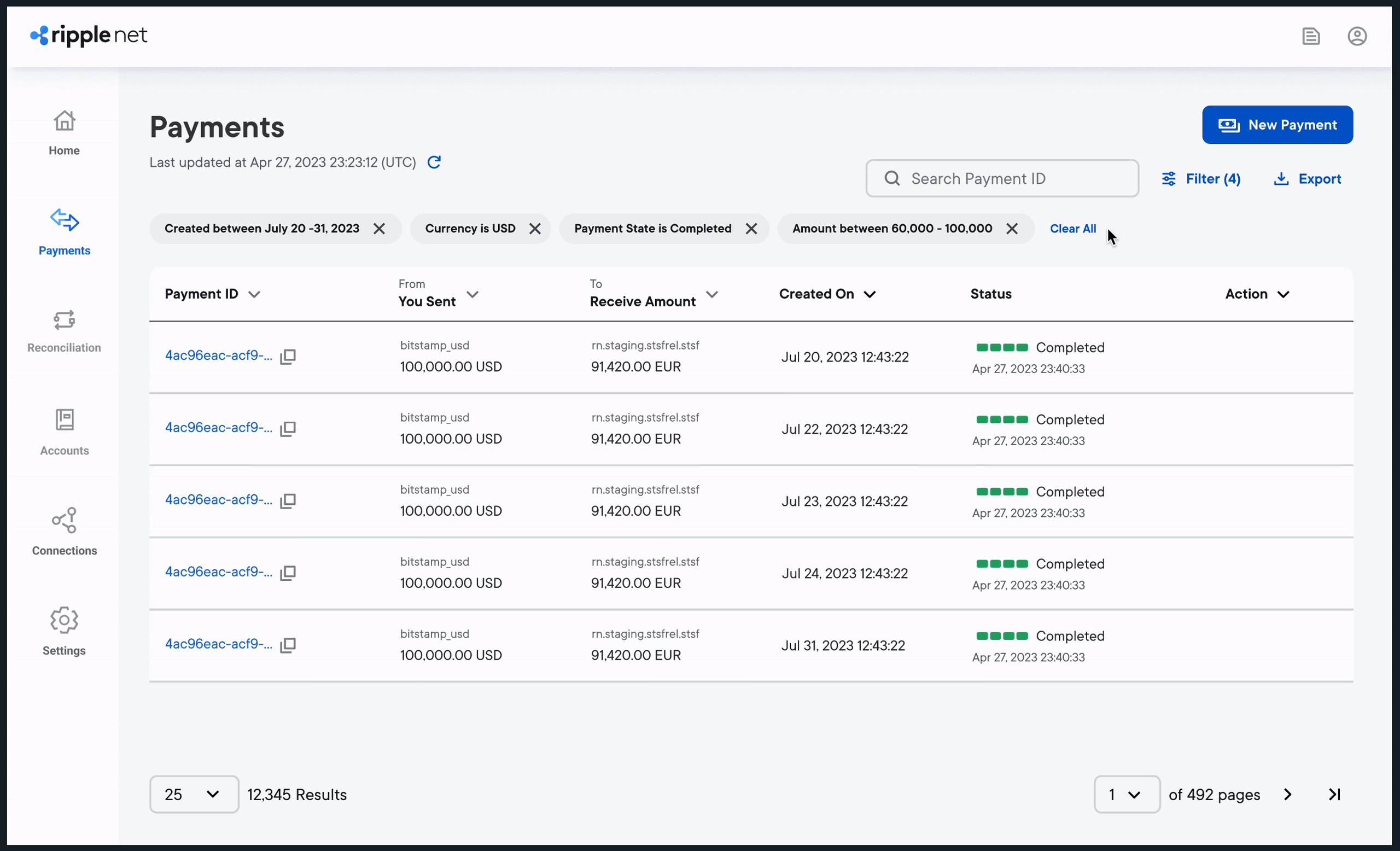
Final Design
DESIGN + ENGINEERING SKILLS!


01
Engineering Collaboration
Combined existing designs for reduced development effort with DynamoDB and CDN caching for efficient filter storage and swift access.
02
Enhanced Usability
Easy filter selection, saving, and application; quick access to saved filters; option to set default views.
Chapter 3: Reflections & Comments
Challenges
01
Understanding the Uncharted
Creating a new flow from scratch within a within a tight timeframe and an industry with no prior experience.
02
Balancing Effort and Impact
Striking equilibrium between building solutions with minimal effort, seamless migration, and yet delivering a substantial transformative impact.
03
Design Complexity
Identifying designs with longer development timelines and evaluating their feasibility within the project's scope.
Presenting to C-Suite
The project proved to be of immense value to Ripple, aligning closely with their long-standing implementation plans. This opportunity allowed me to present my designs to senior leadership, including the CTO, VP of Design, and Director of Strategy.
The final impact can be broadly categorized into 4 points:
Approximate 80% reduction in payment data retrieval time through enhanced filtering mechanisms.
Streamlined payment accessibility, minimizing the interaction steps from 15 clicks to just 2 clicks.
Enhanced payment transparency by implementing advanced reporting and automated reconciliations.
Cultivated stronger trust with Ripple, consequently driving substantial customer growth.
My contribution
